Gitignore.io Open Source System Architecture
Building A Service On Great Open Source Tools
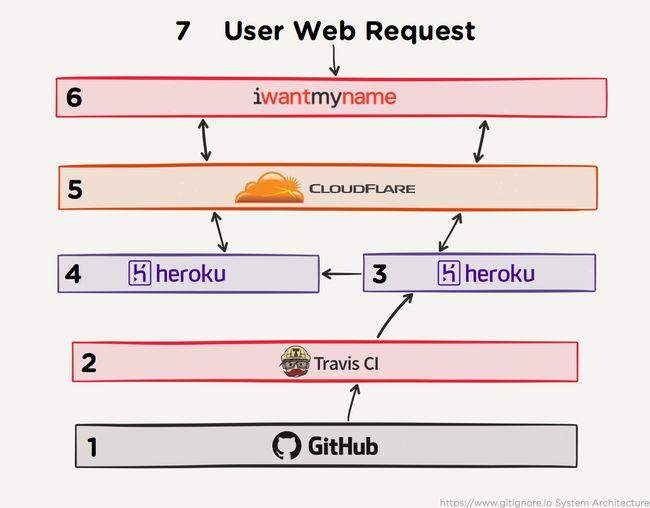
I’ve been working on gitignore.io as a side project since February 10th, 2013 and the service has slowly grown to host over 250 gitignore templates. I finally got a chance to create a diagram of gitignore.io’s architecture to show how I maintain an extremely low cost service built using amazing open source and free tools.

-
GitHub Free OSS - Source code repository
- Source - https://github.com/joeblau/gitignore.io/
- Issues - https://github.com/joeblau/gitignore.io/issues/
-
Travis CI Free OSS - Continuous integration and unit testing
- Status - https://travis-ci.org/joeblau/gitignore.io/
-
Heroku Staging Free Single Dyno - Public facing staging app for online testing of latest build
- Internal URL - https://gitignore-io-staging.herokuapp.com/
- External URL - https://staging.gitignore.io/
- Heorku Production Free Single Dyno -...